
Don’t consider yourself an expert coder? That shouldn’t stop you from giving this lesson a try. It’s designed for intermediate users of MIT App Inventor, a tool that allows people with little-to-no programming experience to build apps for Android devices. Using this tutorial, you’ll create a mobile app that combines three components: an audio player, a slider, and a map. That might sound pretty dry. But when your app travels from 1920 to the present, and your map locates key places that shaped hip hop on both US coasts and in between, then you’ve got a pretty nice and informative little app. And remember, you can adapt this app to feature any subject matter where date, location, and sound matter. Maybe you want to map political speeches, sound pollution data, spoken word poetry, or key discoveries in the history of science. Let us know what you come up with! Getting Started Go to http://ai2.appinventor.mit.edu/ Sign in with a gmail account. There is no set-up required, but if you want to connect an Android phone to test wirelessly, read this: http://appinventor.mit.edu/explore/ai2/setup.html If you are new to App Inventor (AI), you might want to start with a few simple tutorials like Magic 8-ball, MoleMash, or PaintPot to familiarize yourself with AI’s two main elements: the designer and the blocks. Believe it or not, you can make a simple app in about an hour. These will warm you up for giving this slightly more complicated project a shot. If you’re already really familiar with AI, skip ahead to “Let’s Build the Hip Hop History App!”
App Inventor Basics
1. The Designer The Designer allows you to choose functionality and to change the look and feel of your app. It has four parts: Palette, Viewer, Components, and Properties.  With the Palette, you choose your components (buttons, phone calls, texting, camera, location sensors, and more). Whatever you want your app to do, just drag from the Palette to the Viewer. The Viewer organizes your components, and shows you what they will look like on the phone. The Components section lists all the components in your app, in the order they appear in the Viewer. You can click the components to rename or delete. There’s also a Media section, which you can use to upload images and audio. With Properties, you customize the components. Click the component, and you can change the color, text, height, visibility, and more. 2. Blocks The Blocks are the back-end, where we tell the app what to do. Each component from the palette has a set of blocks that you can use to change the properties of each block, and add new functionality to your app. There are also blocks that are built in, and come with every app. You’ll learn a lot more about these as you go forward building this app!
With the Palette, you choose your components (buttons, phone calls, texting, camera, location sensors, and more). Whatever you want your app to do, just drag from the Palette to the Viewer. The Viewer organizes your components, and shows you what they will look like on the phone. The Components section lists all the components in your app, in the order they appear in the Viewer. You can click the components to rename or delete. There’s also a Media section, which you can use to upload images and audio. With Properties, you customize the components. Click the component, and you can change the color, text, height, visibility, and more. 2. Blocks The Blocks are the back-end, where we tell the app what to do. Each component from the palette has a set of blocks that you can use to change the properties of each block, and add new functionality to your app. There are also blocks that are built in, and come with every app. You’ll learn a lot more about these as you go forward building this app! 
Now… Let’s Build the Hip Hop History App!
What do we want to the app to do? We want it to display information (image, an audio sample, location, year) about different musical genres that were instrumental in shaping the history of hip hop. The slider is the mechanism for advancing (and rewinding) across time. This tutorial introduces:
- defining variables
- creating lists
- using the web viewer to show a map
- using the slider to change content and navigate through lists
- using a player to play audio
Designer: Set up the Components
Use the Designer to create the user interface – the design of your app. When you are done, it should look something like the picture below.  To build that user interface, drag these components from the Palette into the Viewer, and change their properties.
To build that user interface, drag these components from the Palette into the Viewer, and change their properties.
| Component type | Palette group | What you will name it | Purpose/ Properties |
| Label | User Interface | headerLabel | The name of the app/ set text to “Hip Hop History”, set background color to red, set text color to white, set width to fill parent |
| Label | User Interface | titleLabel | holds the name of the musical genres (e.g., blues, funk) you’ll be featuring/ set text to “Genre” |
| Label | User Interface | locationLabel | holds the name of the location/ set text to “Location” |
| Button | User Interface | PlayButton | clicks to play audio and show the image of the genre/ set width and height to 50px |
| Vertical Arrangement | Layout | Vertical Arrangement | Give some layout design/ drag the titleLabel and put it inside, then the LocationLabel inside |
| Horizontal Arrangement | Layout | Horizontal Arrangement | Give some layout design/ set width to fill parent, then drag the PlayButton inside and the vertical arrangement (they should be side by side) |
| WebViewer | User Interface | WebViewer1 | Shows the map/ Set width to fill parent, and height to 300px |
| Label | User Interface | yearLabel | Holds the year of the genre/ set text to “Year” |
| Slider | User Interface | Slider1 | Slide to change content/ set width to 300px, set min value to 1, set max value to 5, set ThumbPosition to 1, |
| Player | Media | Player1 | Plays Audio |
Upload Media
Remember, our app traces musical genres that laid the foundation for Hip Hop by displaying an image representing each genre and sampling a piece of music from that genre. To play the music and show the image, you need to upload them into your app.
You add the media elements by clicking Upload.
Click here to download the audio and images used in this tutorial, but as noted at the beginning, you can always change these elements to fit your project’s focus (or your sense of music history!).
Blocks: Let’s Program
So…we want content to change when the user moves the slider. But what content do we want to change? We want the image, audio, location, and time period to change. How does the app “hold”all that information? With variables and lists.
What’s a Variable?
Variables are ways to store values to use later. A global variable is a variable that can be accessed anywhere in the code. Global variables are created using the “initialize global name” block found in the Variables drawer.
This block allows you to create a new variable, to which you can assign any value:

This block provides a way to get any variables you may have created.

Once a variable (v) is selected, the user can attach a new block and set (v) to a new value. 
What’s a List?
A list is a way to organize multiple variables or items.
Why Would We Use a List?

For each time period in our app, we want the image, location, title, and time period to change. We need a way to group and order all those items.
A list allows us to organize each piece of information, and move up and down the items.
We want the time period to change, so let’s start with that list first. Start by creating a variable, and name it yearList. Then attach a “make a list”block (from built-in text), click the dark blue square to add a total of 5 items. Then connect a text block (from text) into each socket.
Then type in the years (as listed in the image). Make sure that the content is in order.
Now create a list for each piece of content that you want to change. The content needs to appear in the same order in every list.
Lists – Year, Genre, Audio, Image, Location, Map:
- Year list – list years : 1920, 1920, 1960, 1980, 1990
- Genre list – lists the different genres of music : Blues, Jazz, Funk, Rap, Gangsta Rap
- Audio list – list the names of the music files : blues.m4a, jazz.m4a, funk.m4a, rap.m4a, Grap.m4a
- Image list – list the names of the png files : blues.png, jazz.jpeg, funk.jpeg, rap.jpeg, gRap.jpeg
- Location list– list the name of the locations: Deep South USA, New Orleans, Atlanta, New York, Los Angeles
- Map list– list the URLs of Google Maps of the locations. You get the URL by going to Google Maps, typing in a location, then clicking the X next to the city name. Next go down to the settings gear in the bottom right, click the Share option and by checking the Short URL you get these URLs:
- https://goo.gl/maps/JG7QP
- https://goo.gl/maps/TG6EK
- https://goo.gl/maps/Ze5yv
- https://goo.gl/maps/Crv5q
- https://goo.gl/maps/5DYNY
If you click these links, you will see the map in Google Maps. These are the URLs we used, but you should encourage your students to go to Google Maps, and type the location. If you wanted to use different locations, you do the same steps, just type in cities you would prefer. Your completed list should look like this:

Navigating the List: The Index
The index tells you where you are in the list. So if the index is 3, then it is referring to the year 1980.

If the index is 5, then it is referring to the year 1900’s. Pretty simple, right?
Connecting the Components to the List
Now that we have multiple lists, we need to connect the lists to the components in the Designer. First we need to think about when the index will change. Which action or event will cause the information to change?
There are many events that could trigger the information to change, for example a button clicking or even a timer. In this app, we will be using the slider to navigate among all the content. So let’s look into the Slider component…

We want the YearLabel to select an item from the YearList.
First grab the set YearLabel.text block – because we want to change the text.
Next clock Lists from built in, and grab a select list item block.
The select list item block will have two empty sockets – list and index. For list, we want to connect the corresponding yearList. To do this, we go into variable, grab a get block and click the drop down to select global yearList.
Earlier, we introduced the index, which lets you know where you are in the list. If we typed 2, it would go to the second item. But for this app, we want the index to change when the user moves the slider. In App Inventor, we call this the thumb position. The thumb position lets you know where on the slider you are.
Let’s click the slider component, grab the light green Slider1.ThumbPosition, and connect to the index socket.
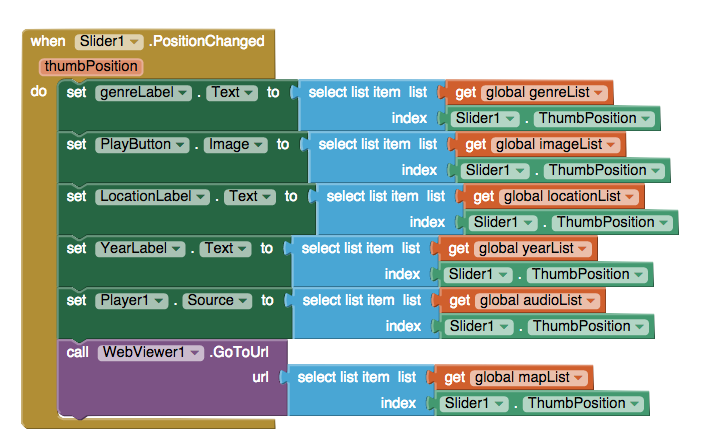
For every label component, we want the content to come from the same index in each list, so for each line we will use “Slider1.ThumbPosition” for the index.
It should look like this…

Connect the Rest
For all the labels (yearLabel, titleLabel, locationLabel), we want to change the text.
For the Play button we want to change the image, so we click on our Play Button component and select set PlayButton.Image to …then connect the select item. The list will be the imageList.
For the Player we want to change the source, so click the player component and drag out the set Player.Source to and follow the same steps as above. What list are you going to connect to?
For webviewer.1, we want to change the URL. Click the component and look for WebViewer1.GoToUrl. Follow the same steps as above.

Almost Done! But let’s play some music…
Finally, when the PlayButton is clicked, we want to hear a sample of music from that time period. We already connected the audio files to the player source, but we did not yet tell the app when to start playing the audio.
Player
What do we want to happen? Click the button and the audio plays…
So select the PlayButton from the components, then grab the when PlayButton.Click block. Then select the player component and grab the call Player.Start block (it should be purple). Connect these two. It should look like this:

Now Test Your App!
On your phone, download the AI Companion app. Click Connect, then AI Companion. A QR code should pop up, and scan the QR code or type in the code.
You can also download the app, by clicking Build. You can either use the QR code or you can download the app, and email to yourself.
Remix it with different information, and show us what you came up with! Email us at innovation@youthradio.org.